Table of Contents
Introduction
React is a powerful tool for building user interfaces, but what happens when things go wrong? Just like any robust application, handling errors gracefully is a must to maintain a seamless user experience. Error boundaries in React provide a systematic way to catch JavaScript errors anywhere in the component tree, log those errors, and display a fallback UI instead of crashing the application. This advanced introduction to React error boundaries will guide you through implementing more robust error handling techniques, simplifying the process of keeping your application resilient and user-friendly.
Understanding Error Boundaries in React
 Image courtesy: Unsplash
Image courtesy: Unsplash
What are Error Boundaries?
Error boundaries in React are essentially React components that catch JavaScript errors anywhere in their child component tree, log these errors, and display a fallback UI instead of the component tree that crashed. They act as a catch mechanism for unhandled errors that occur during the rendering phase, in lifecycle methods, and in constructors of the whole tree below them. It’s important to note that error boundaries do not catch errors for:
– Event handlers (you’ll need to use try/catch for these)
– Asynchronous code (e.g., setTimeout or requestAnimationFrame callbacks)
– Server-side rendering
– Errors thrown in the error boundary itself (rather than its children)
This specialized component provides a more graceful user experience by isolating faulty components and preventing the entire application from collapsing.
Why are Error Boundaries important in React?
Error boundaries are critical in React applications as they enhance the application’s durability and robustness by handling unexpected runtime errors. Without an error boundary, a single error in one part of your UI can bring down the entire app, leading to a poor user experience. By implementing error boundaries, developers can control how the application behaves in the face of errors.
For instance, if a component fails, an error boundary can:
– Render a fallback UI that gracefully notifies users of the issue, instead of displaying broken components or a blank screen.
– Preserve the rest of the application’s UI intact, ensuring that parts of your app unaffected by the error continue functioning.
– Help maintain a good user experience and increase the overall perceived stability of the app.
Moreover, error boundaries enable developers to log errors in a centralized way, making it easier to trace issues back to their source, which is invaluable for debugging and improving the software over time.
Basic Error Boundary Implementation in React
Setting up a simple error boundary component
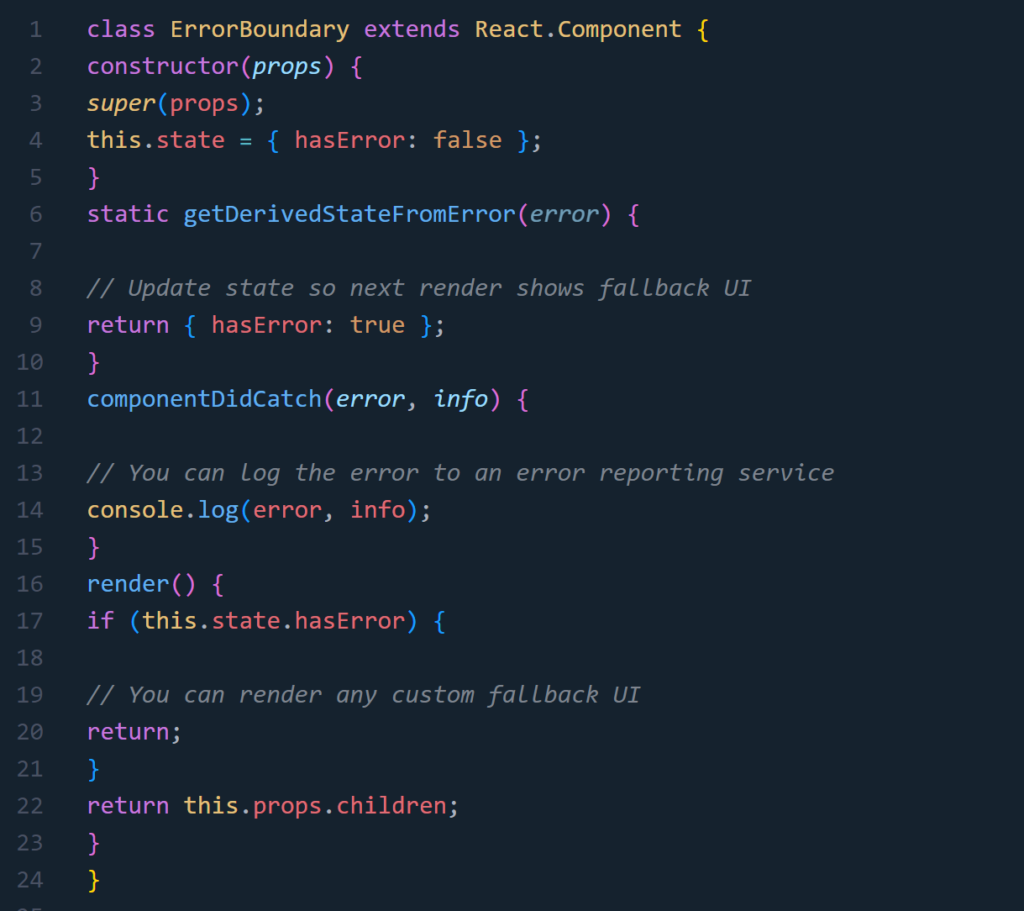
Setting up an error boundary in React is straightforward. You primarily need to create a class component that extends React.Component and use the lifecycle method \`componentDidCatch(error, info)\` to handle errors. Here’s a simple implementation:
\

In this component:
- \`getDerivedStateFromTypeError\` is used to render a fallback UI before the next render after an error has been thrown.
– \`componentDidCatch\` is executed if an error is thrown by any child component. It’s an ideal place to log error details to an error tracking service.
– The \`render\` method checks whether the \`hasError\` state is true to determine whether to render the fallback UI or the component’s children.
Testing basic error handling in React
Once you have your error boundary component set up, it’s important to test to ensure that it works as expected. Here’s a simple approach to testing your React application’s error handling capabilities:
1. Introduce a deliberate error: You can simulate a runtime error in one of the child components wrapped by the Error Boundary.
2. Use React Testing Library: This library provides utilities to render your components in a test environment. You can use \`render\` to mount your component and \`toThrow\` to check that expected errors are being thrown without crashing the whole app.
3. Check the fallback UI: Assert that when an error occurs, the fallback UI renders correctly. You can utilize the \`getByText\` function from React Testingleri [React Testing].
4. Log handling: Ensure any configured error logging is functioning correctly. This often requires checking if your error boundary’s componentDidCatch is being called as expected.
By frequently testing error handling in your React apps, you maintain assurance that the user experience will remain solid even when unexpected errors arise. Testing combined with the basic implementation of error boundaries forms a robust foundation for any application.
Advanced Techniques for Error Boundary Implementation
 Image courtesy: Unsplash
Image courtesy: Unsplash
Error boundaries with componentDidCatch method
Implementing error boundaries effectively begins with understanding the \`componentDidCatch\` method. This lifecycle method serves as a net to catch JavaScript errors in a component’s child component tree. When an error occurs, \`componentDidCatch\` receives it as the first parameter, and an info object (which describes which component in the stack threw the error) as the second parameter. Utilizing this method allows developers to log error details and display a fallback UI, instead of the component tree crashing. To enhance its functionality, you can integrate additional logic within \`componentDidCatch\` to determine the severity of errors and decide whether to escalate them or handle them quietly.
Implementing multiple error boundaries in a React app
In larger applications, strategically placing multiple error boundaries can help in isolating sections of the app, thus preventing a single failure from taking down the entire application. Consider the following approaches for implementing multiple error boundaries:
– Component segmentation: Place error boundaries around individual components or groups of components that might fail independently of one another.
– Feature-based: Implement boundaries around specific features. For instance, if your app has a chat feature and a separate analytics dashboard, placing separate boundaries around these features can prevent a bug in one from affecting the other.
– Lifecycle segmentation: Error boundaries can also be used to wrap components based on their lifecycle stages. For example, error boundaries around components that load external data might be more prone to errors than static components.
By segmenting your React application with multiple error boundaries, you can maintain better control over error handling and improve the resilience of your application.
Customizing error messages and UI for a better user experience
Customizing the UI and error messages displayed when something goes wrong is crucial for maintaining a good user experience. Here are a few tips:
– Use friendly and helpful language: Instead of displaying cryptic error codes or technical jargon, use language that is easy for users to understand and provides clear directions on what they can do next.
– Keep it visually engaging: Even when an error occurs, the UI should be pleasant and fit seamlessly with the rest of your application. Consider using graphics or animations that are in line with your brand’s style.
– Offer recovery options: Include buttons or links that users can click to retry actions, return to the homepage, or view help resources. This empowers users and can reduce frustration and bounce rates.
By tailoring the error interfaces, you make the application not only robust but also user-friendly, which is vital for user retention and satisfaction.
Best Practices for Error Handling in React
Logging errors for debugging purposes
Logging errors effectively is fundamental in debugging and improving applications. You should aim to log both the errors caught by the boundaries and contextual information that can aid in debugging. Implementing a logger service like Sentry, LogRocket, or even using a custom logging solution can help capture errors as they happen and store them for later analysis. Additionally, ensure that logs contain sufficient information like user actions or state changes that led to the error, making it easier to identify patterns or recurring issues.
Handling network errors with error boundaries
While traditional error boundaries in React do not catch errors in asynchronous code such as network requests, you can adapt your strategy to handle these effectively. Wrap your network requests in a try/catch block and set the error state in the catch section. Then, use this state to trigger a render of an error boundary component manually. This way, your app can catch and handle errors from API calls or other asynchronous actions gracefully, improving reliability and user experience.
Integrating error boundaries with Redux for state management
Integrating error boundaries with Redux helps in managing the application’s state more robustly in the face of errors. By creating a Redux middleware that listens for errors thrown within React components, you can dispatch actions to update the state accordingly or to log these errors. Using Redux, you can store the error state centrally and react to it across your app, ensuring that your UI remains responsive and consistent even when parts of the app encounter issues. This integration not only centralizes error handling but also leverages the powerful state management capabilities of Redux to enhance the stability of your application.
Performance Optimization with Error Boundaries
Error boundaries in React not only improve the stability of applications by handling errors effectively, but they can also be employed to optimize the performance of React applications. One effective strategy is integrating error boundaries with component loading mechanisms to enhance user experience and resource management.
Lazy loading components with error boundary
Lazy loading is an optimization technique that loads components only when they are needed, rather than loading all components at once when the app launches. This approach can significantly speed up app loading times and reduce resource consumption. However, it also introduces new challenges, particularly in handling errors that may occur during the component loading process.
By wrapping lazy-loaded components inside error boundaries, you can prevent these errors from crashing the entire application. Here’s how to implement this:
– Define a Lazy Loaded Component: Use React’s \`React.lazy\` to define components that should be loaded lazily.
– Wrap with Error Boundary: Enclose the lazy loaded component within an error boundary. This error boundary will catch and handle any errors that occur during the loading or rendering of the component.
– Fallback UI: Provide a fallback UI in the error boundary to display a loading indicator or error message. This enhances the user experience by informing users that something is happening or that an error has occurred.
This technique ensures that even if a component fails due to code issues or network problems affecting the dynamic import, the rest of your application can remain stable and responsive.
Handling asynchronous errors in React components
Asynchronous operations, such as API calls or timers, can also be sources of unhandled exceptions that lead to application crashes. Traditional error boundaries in React do not catch errors inside asynchronous code. Therefore, it’s important to implement strategies to handle these effectively.
To manage asynchronous errors within components wrapped by error boundaries:
– Promise Rejection Handling: Always include \`.catch()\` blocks in your promises or utilize try/catch in async functions to handle possible rejections or exceptions.
– State Management for Errors: Use component state to track error states resulting from asynchronous operations. When an error is caught, update the state to reflect the error, which the error boundary can then respond to.
– Elevating Error Handling: Propagate errors to error boundaries by throwing them from catch blocks or setting an error state that can trigger boundary behavior. This approach helps in centralizing error management and maintaining cleaner component code.
By understanding and implementing these strategies, developers can ensure that their applications are not only robust against synchronous errors but are also resilient against issues that can occur in asynchronous flows.
Conclusion and Recap
In this blog, we have explored various advanced techniques for implementing and optimizing error boundaries in React applications. These strategies enhance error handling capabilities, thereby increasing the robustness and user experience of the application.
Summary of key points discussed
Here are the key techniques we discussed to improve error boundary implementation:
– Customizing Component-Level Error Boundaries: Tailor error boundaries to handle specific types of errors at the component level. This provides more granular control and specificity in error handling.
– Performance Optimization: Use error boundaries in conjunction with lazy loading to manage component errors without affecting the whole application. This improves both performance and user experience.
– Asynchronous Error Handling: Since traditional error boundaries do not catch errors from asynchronous code, implementing specific handling strategies like promise rejection handling and state management for errors is crucial.
Importance of implementing advanced error handling techniques in React
Implementing advanced error handling techniques in React is crucial for several reasons:
– Robustness: Advanced error handling makes React applications more resilient against unexpected failures, ensuring the application remains operational even when some parts fail.
– User Experience: Effective error management improves overall user experience by preventing entire application crashes and providing informative feedback during errors.
– Maintainability: Clear and consistent error handling strategies make the codebase easier to maintain and debug. It also helps in scaling the application with fewer issues.
– Performance Optimizations: Techniques such as lazy loading with error boundaries optimize application performance, making it faster and more efficient.
By employing these advanced techniques, React developers can ensure that their applications are not only functional and fast but are also robust and user-friendly. As front-end development continues to evolve, the ability to handle errors gracefully remains a cornerstone of creating high-quality React applications.
FAQ
Here, we’ll tackle some common queries regarding Error Boundaries in React to help you understand and implement them more effectively.
What Types of Errors Can Error Boundaries Catch?
Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them. However, they do not catch errors for:
– Event handlers
– Asynchronous code (e.g., setTimeout or requestAnimationFrame callbacks)
– Server-side rendering
– Errors thrown in the error boundary itself (rather than its children)
Can Error Boundaries Handle Errors in Event Handlers?
No, error boundaries do not catch errors inside event handlers. React doesn’t provide error boundaries for event handling. To catch errors in event handlers, you can use try-catch statements within the event handler itself and manage state changes or rollback as needed.
How Do I Use Error Boundaries for Asynchronous Code?
For asynchronous code, such as AJAX calls or timeouts, you’ll also need manual error handling. Use try-catch within your asynchronous function or handle rejected promises with .catch() to deal with exceptions effectively. After error handling, update your component’s state to reflect any necessary changes.
These points should help clarify the functionality and limitations of error boundaries in React, ensuring you utilize them to their fullest potential.



Pingback: Techniques for Optimizing React Dispatch Performance